Form là thành phần quan trọng nhất khi design flow đăng ký của 1 web hay 1 app, dù là view gồm nhiều bước hay chỉ là một màn hình đơn điệu. Bài này sẽ liệt kê những điều nên và không nên khi design form thông qua các lỗi thường thấy của designer.

Tuy vậy hãy nhớ đây chỉ là các luật cho trường hợp tổng quát, và sẽ luôn tồn tại những ngoại lệ tùy theo câu chuyện muốn kể về sản phẩm.
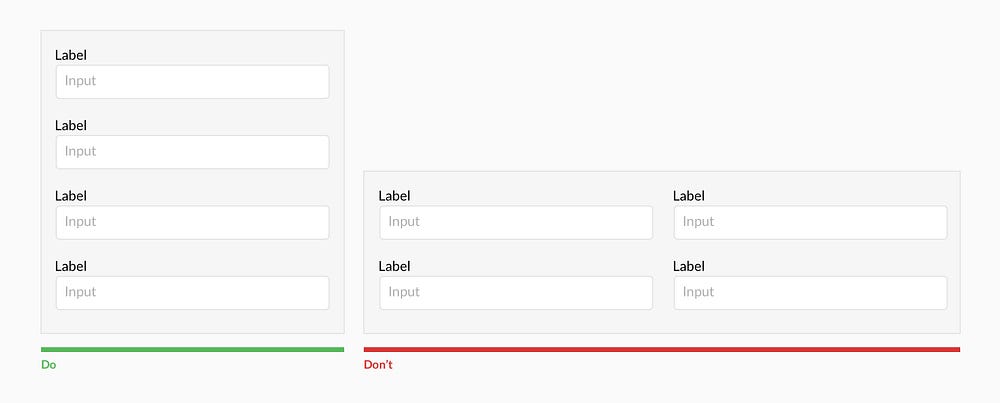
Form chỉ nên có 1 cột

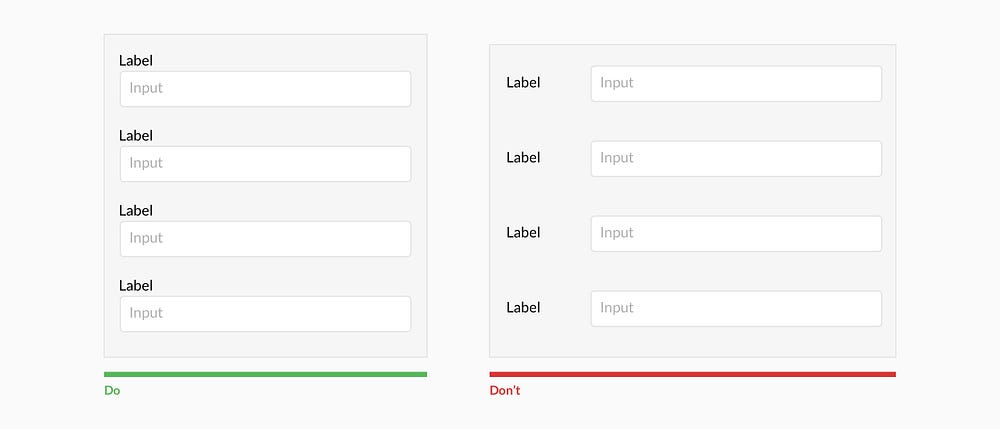
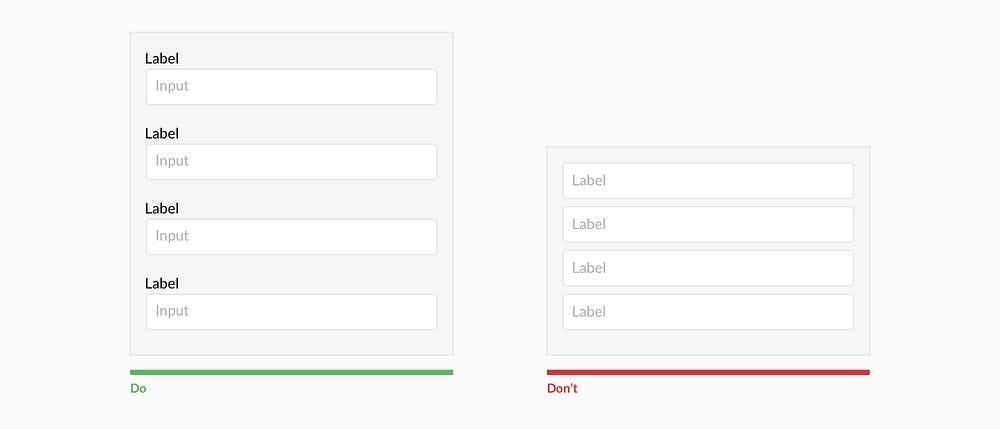
Label để ở bên trên input

Nhóm label lại với input tương ứng

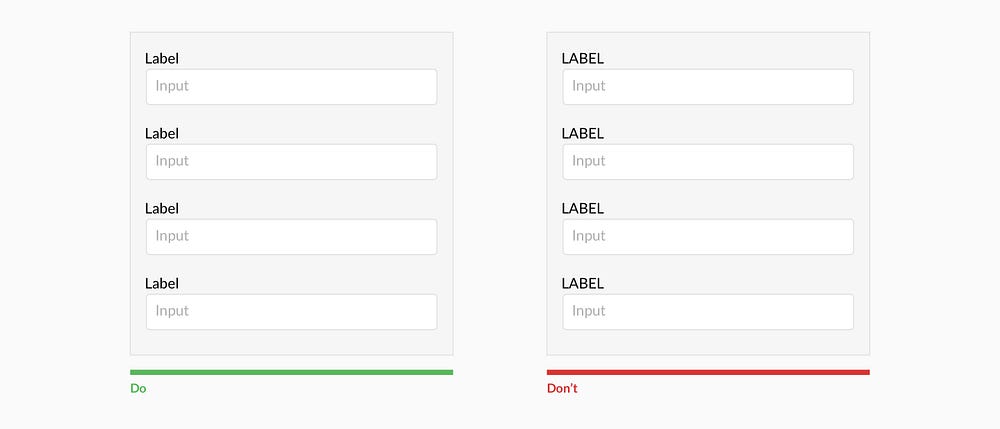
Không dùng label viết hoa toàn bộ

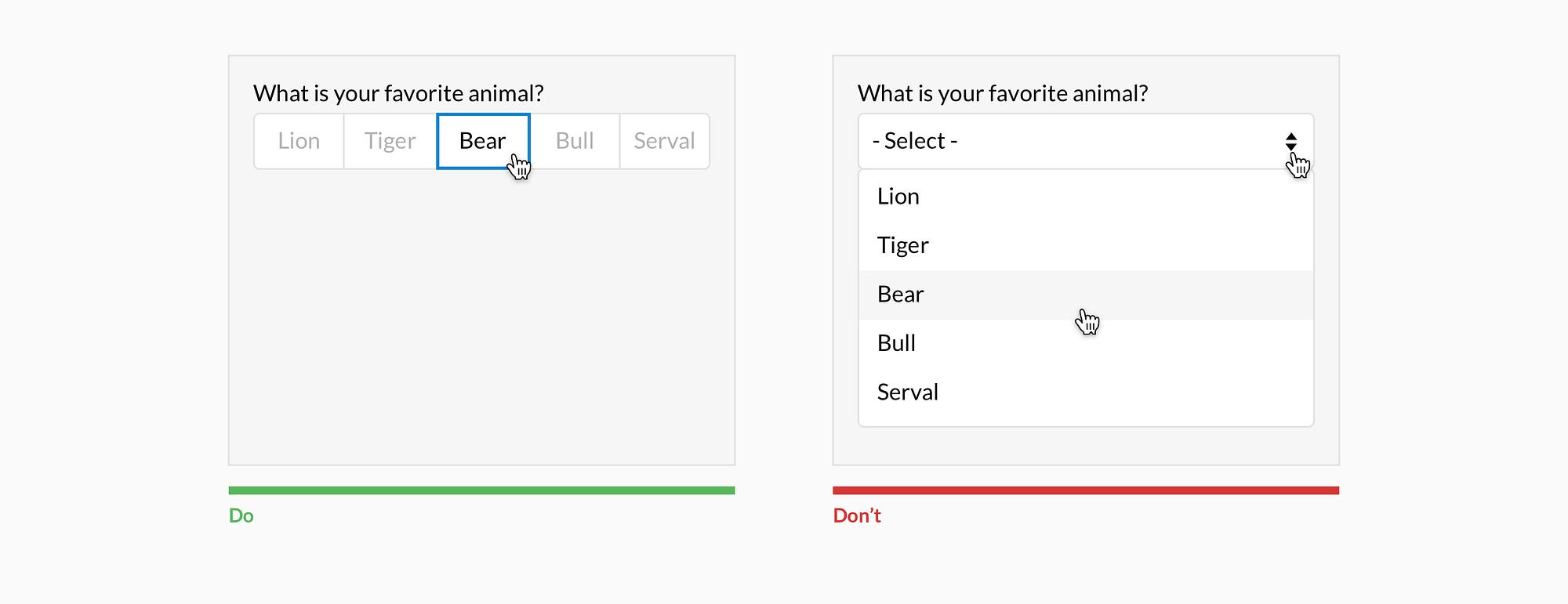
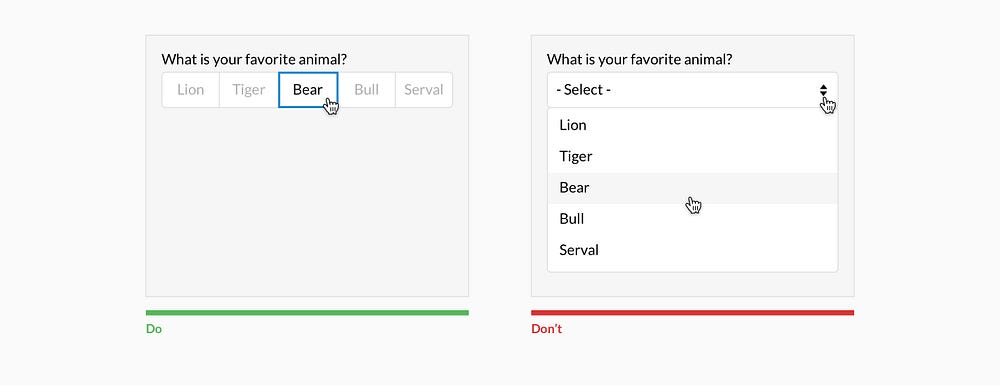
Hiển thị toàn bộ lựa chọn nếu số lựa chọn < 6

Không dùng placeholder làm label

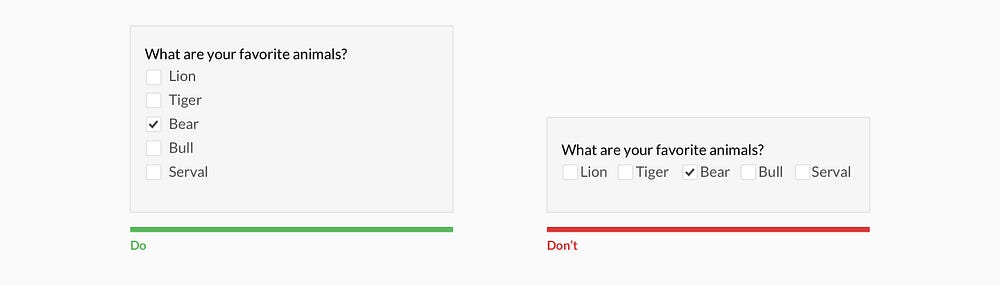
Đặt checkbox và radio thẳng hàng dọc

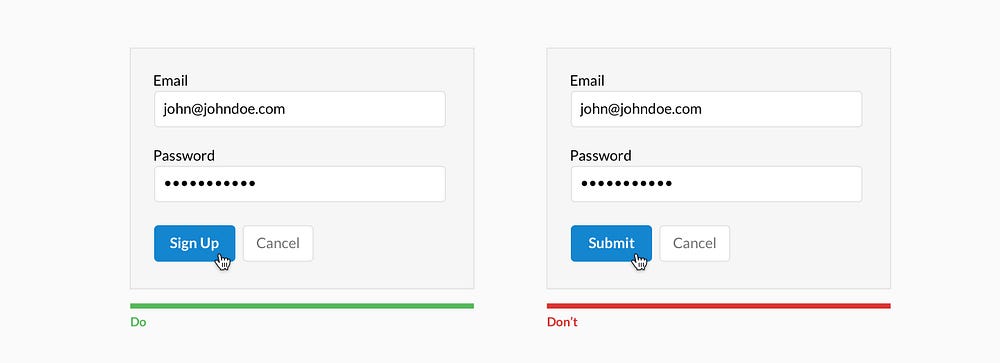
Viết nút CTA (Call To Action) rõ nghĩa

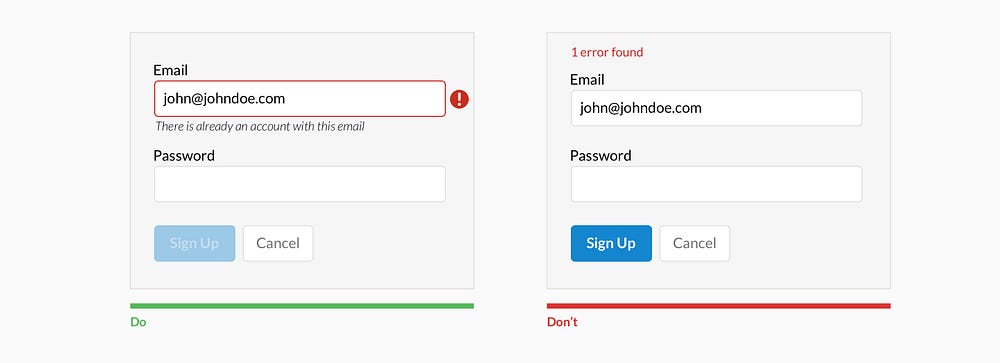
Viết nội dung lỗi rõ ràng trên dòng tương ứng

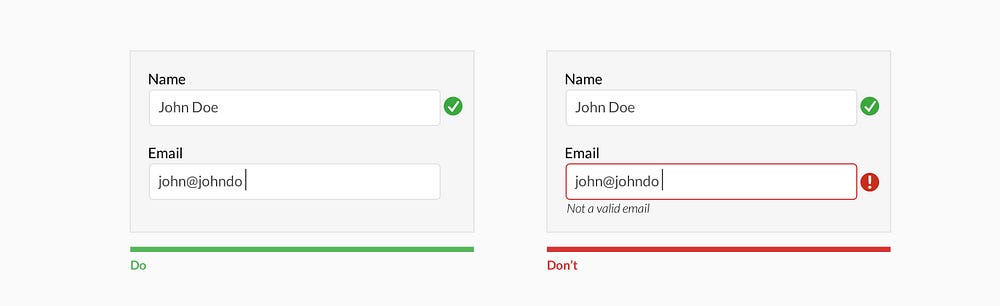
Chỉ chạy validation sau khi người dùng điền xong input (trừ khi tác vụ validation đấy giúp ích trong quá trình type)

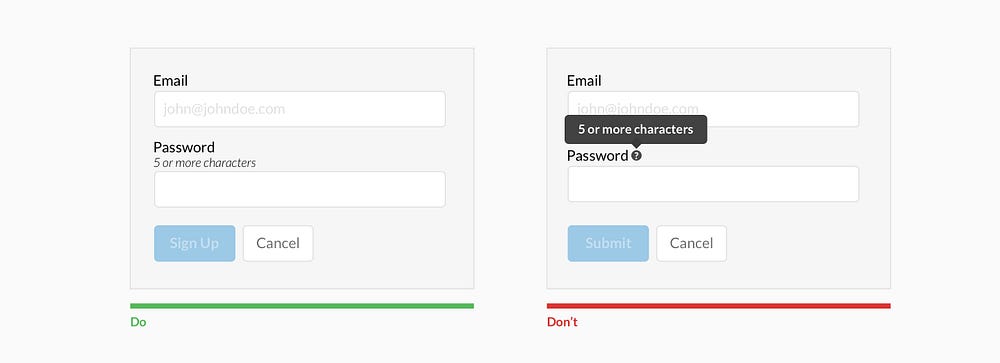
Không ẩn đoạn gợi ý

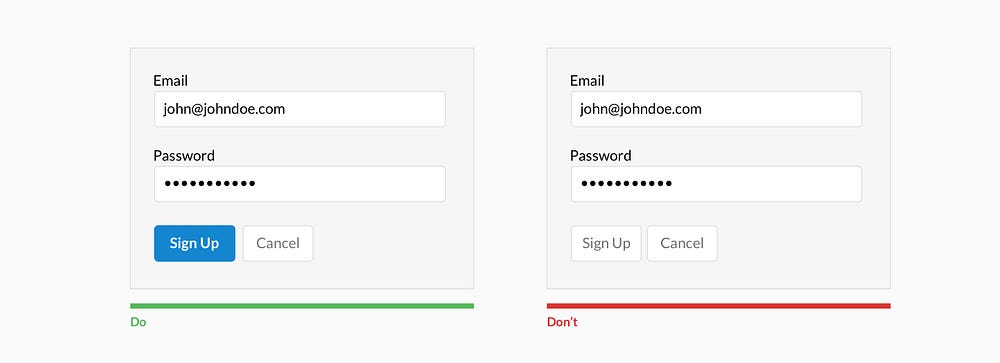
Phân biệt rõ action loại 1 và action loại 2

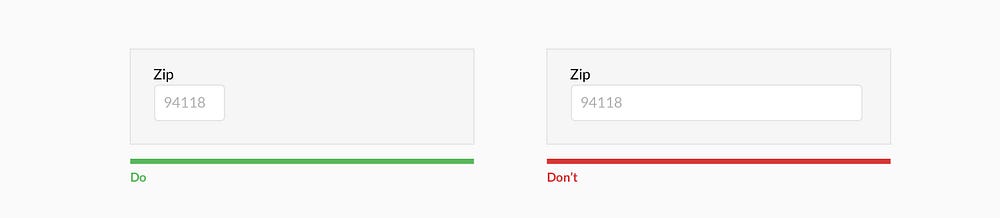
Để độ dài của input tương ứng với nội dung

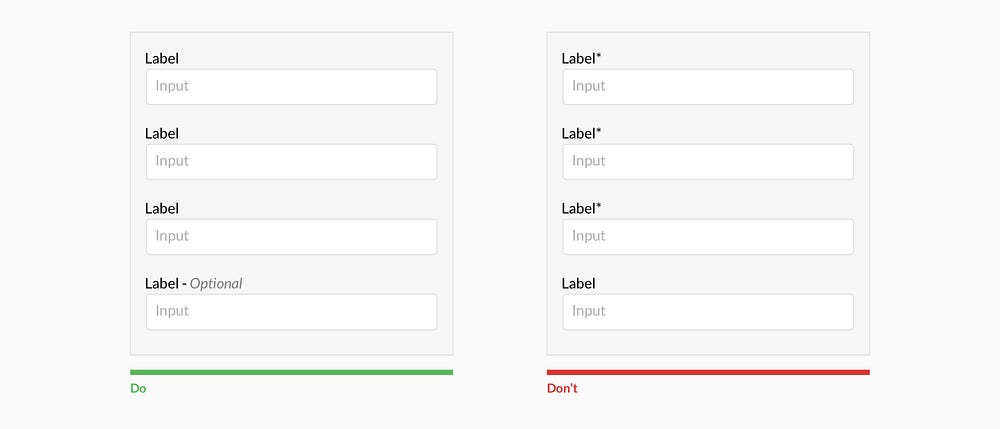
Không dùng ký hiệu cho input bắt buộc, và ghi rõ input nào là có thể bỏ đi được

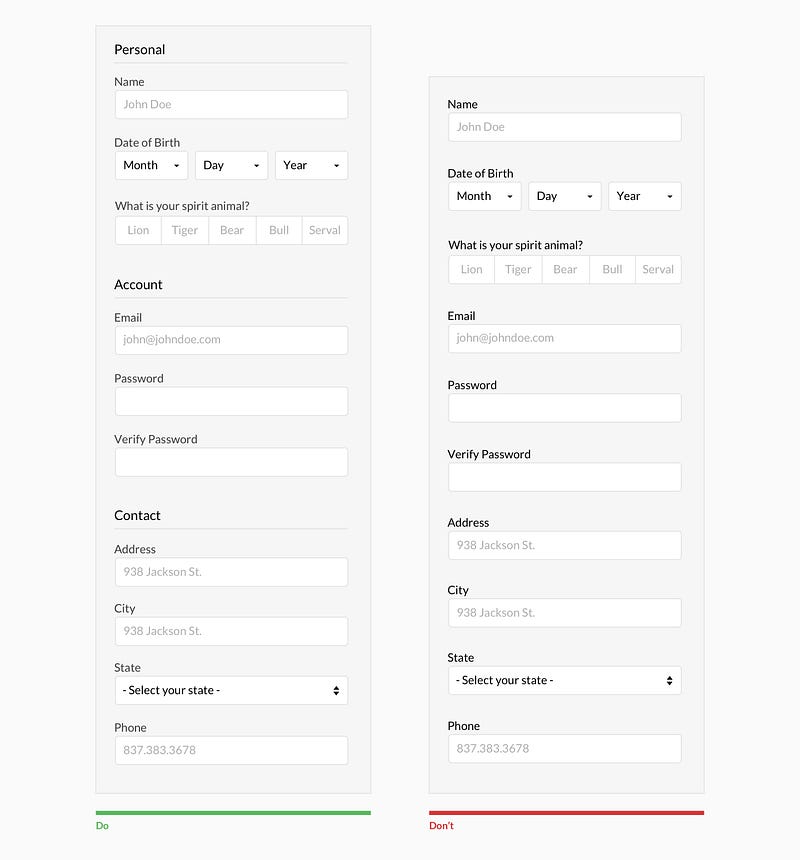
Nhóm các thông tin liên quan lại với nhau

Suy nghĩ về từng đầu mục thông tin
Hãy cố gắng giảm số trường hết mức có thể. Mỗi khi thêm 1 trường, hãy dừng lại và suy nghĩ thật kỹ xem bạn có thể lấy thông tin đó từ trường khác đã có sẵn hay không? có cần thiết phải lấy bây giờ không? và liệu có thể bỏ hẳn đi hay không? Hiện nay chúng ta có thể lấy data tự động bằng nhiều cách. Giảm trường đi là cách giảm stress hữu hiệu nhất cho user.
Thông minh và hài hước
Tất cả mọi user đều khó tính và sốt ruột khi điền form đăng ký. Hãy cố gắng tạo cảm giác như đang trò chuyện, tận dụng khiếu hài hước tạo cảm giác thân thiện và đem lại những khoảng khắc thú vị. Nếu bạn làm được những điều này thì brand của sản phẩm sẽ được gắn liền với ấn tượng tốt và tỉ lệ hoàn thành flow đăng ký sẽ tăng đến mức mà bạn không ngờ tới đấy!
via Vu Nhat Minh - Kipalog

